If you saw the post about Semi-Virtual Air Hockey, you know how much I love putting things together in new ways. Here is a fun project that my Advanced Topics in Computer Science class just wrapped up. They took a Kinect device and plugged it into a computer rather than an Xbox 360. Then they wrote pong but separated the colors so that when you put on 3D glasses it appears that the ball is coming out of the screen at you. You wave your hand around in the air to control the paddle, which also appears to be out of the screen.
Here is a short video they made highlighting the project:
Go Comp Sci!
Friday, December 9, 2011
3D Pong with a Kinect
Labels:
Technology in Comp Sci
Wednesday, December 7, 2011
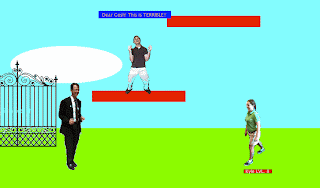
A Student Created Video Game

"This is great!" one of my kids was saying.
All seven of my children were lined up in my computer lab playing a video game where I was the main character.
Sitting on the table behind them was Willy - a top student of mine who had written the game.
"It is not every day that you get to play a game where your dad is the hero," he said as he was drinking it all in.
Willy had every right to be proud. His game was not only a hit with my kids, but with many of the students at the school. They loved the personalization with pictures of different students as well as the boss on the last level - one of my greatest
You can check out the game for yourself here.
Labels:
Technology in Comp Sci
Tuesday, December 6, 2011
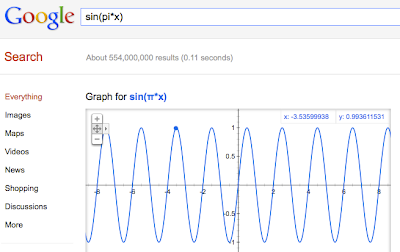
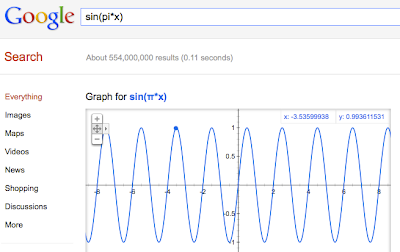
Google Search Returns Interactive Function Graphs
What a great new feature that has just been rolled out by Google. Now when you search for a function - like sin(x) - the first result is an interactive graph right on the search results page. Very, very nice. Here is an example:


Labels:
Technology in Math
Friday, December 2, 2011
Embed Java Applets into a Google Site
I have been rebuilding my class website as a Google site this year. There are many, many things that I love about the new Google site, but it took my awhile to figure out how to embed Java applets. Here is how I finally got it to work.
Step 1: Create a page on your Google site to hold the .class files. I made a "file cabinet" page and then simply uploaded all of the .class files there.
Step 2: Prepare your HTML snippet. Here is what I used. Notice that I set the
Step 3: Put the Applet into the page. DO NOT PASTE THE APPLET HTML INTO THE PAGE. A Google site page does not allow this. Instead, you need to embed it as a gadget. While your page is open for editing, select Insert-->More Gadgets. You are looking for the gadget called “Embed Gadget.” I found it faster by selecting “Featured Gadgets.” Paste in the Applet code into the gadget dialog box and you are done!
Here is my web page showing a working Applet with a dancing stick figure. :-)
Step 1: Create a page on your Google site to hold the .class files. I made a "file cabinet" page and then simply uploaded all of the .class files there.
Step 2: Prepare your HTML snippet. Here is what I used. Notice that I set the
CODEBASE to the directory that is associated with the "file cabinet" page. I needed to do this because my Applet used multiple .class files. If you only had one .class file you could put the absolute address to that class file with the CODE attribute and leave out the CODEBASE attribute.<APPLET CODE="DancingStickFigureApplet.class"
WIDTH=400
HEIGHT=350
CODEBASE="http://sites.google.com/site/compsci/dancing-stick-figure/applet-files/"
ALT="Your browser understands the <APPLET> tag but isn't running the applet, for some reason.">
Your browser is ignoring the <APPLET> tag!
</APPLET>Step 3: Put the Applet into the page. DO NOT PASTE THE APPLET HTML INTO THE PAGE. A Google site page does not allow this. Instead, you need to embed it as a gadget. While your page is open for editing, select Insert-->More Gadgets. You are looking for the gadget called “Embed Gadget.” I found it faster by selecting “Featured Gadgets.” Paste in the Applet code into the gadget dialog box and you are done!
Here is my web page showing a working Applet with a dancing stick figure. :-)
Labels:
Tech Tips for Teachers
Subscribe to:
Posts (Atom)
